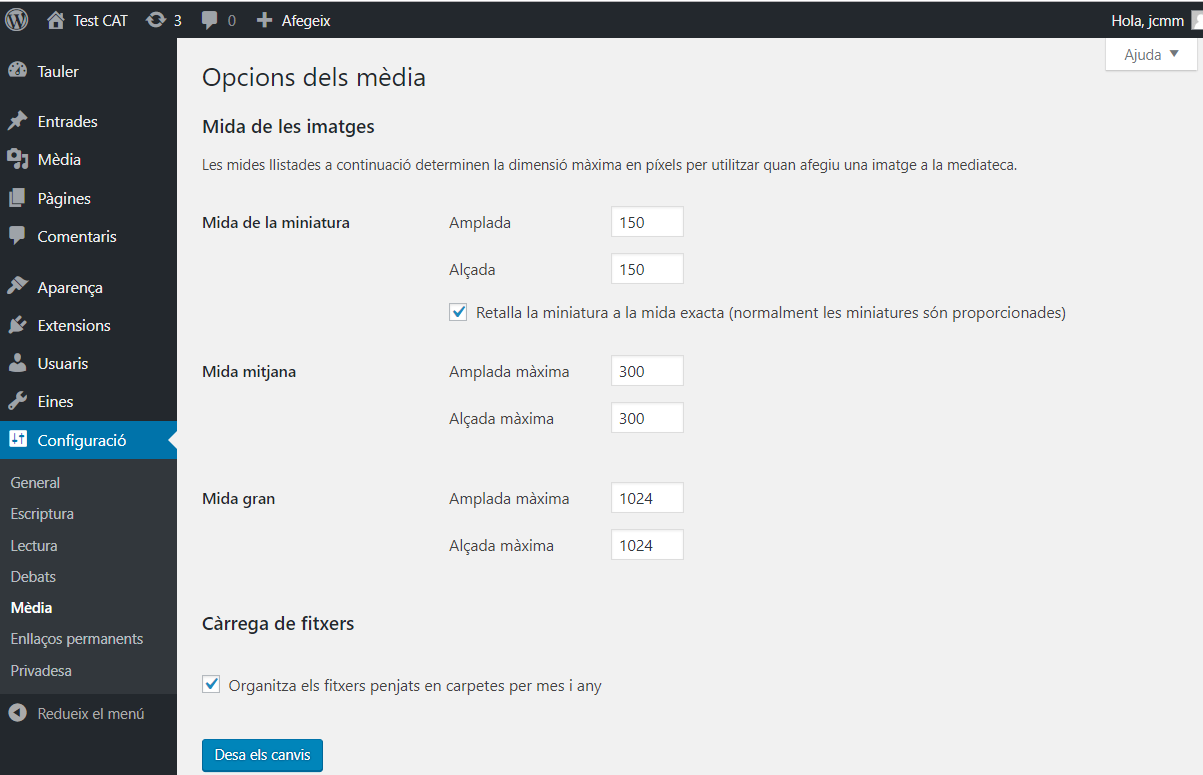
El sistema editorial de WordPress genera miniatures d'imatges i retalls només en les següents mides:
- Miniatura (150 px, tall quadrat);
- Grandària mitjana (màxim 300 px en amplada i alçada);
- Imatge gran (màxim 1024 px en amplada i alçada);
- Imatge original (mida original).

Com pot veure, l'elecció no és molt àmplia. Aquí li mostrem com afegir retalls personalitzats i mides d'imatge sense haver d'editar el codi font del seu lloc.
Per què és important generar vistes prèvies d'imatges en diferents mides? Si fa servir les mides d'imatge originals que va carregar a tot arreu (per exemple, 1920 × 1080 píxels), això significaria que fins i tot en el lloc on es mostra la imatge en l'àrea de 640 × 360, la gran mida original es carregarà en el fons. El navegador redueix la imatge per al visitant només després de la descàrrega. La pàgina i la seva càrrega són innecessàriament més lentes, l'usuari ha descarregat innecessàriament més dades i la càrrega del servidor és més gran. Això pot ser vist no només per un visitant del lloc, sinó també pels motors de cerca que penalitzen els llocs més lents per algun temps amb pitjors posicions de cerca.
Simple Image Sizes – afegir mides d'imatge personalitzades en uns pocs clics
El complement gratuït Simple Image Sizes és una solució elegant per crear les seves pròpies mides d'imatge i retalls. A més de crear-los, proporciona una configuració clara de les dimensions que l'usuari veu en l'editor i que s'usen només per a la plantilla de pàgina.

Per instal·lar i configurar el complement, faci el següent:
- Vagi al lloc del sistema de gestió de continguts de WordPress i seleccioni "Complements"> "Instal·lar complements".
- Busqui "Simple Image Sizes".
- Seleccioni "Instal·lar" i activi el complement fent clic en el botó "Activar".
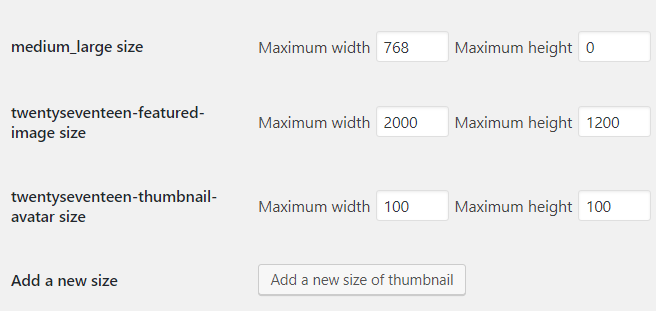
- Vagi a "Configuració" > "Mitjans", on pot veure un resum de les grandàries d'imatge definides.
- Navegui cap avall i faci clic en el botó "Afegir una nova grandària de miniatura", que s'utilitza per afegir una nova grandària de vista prèvia.

- Després de fer clic, seleccioni el nom i confirmi fent clic a "Validar nom de grandària d'imatge".
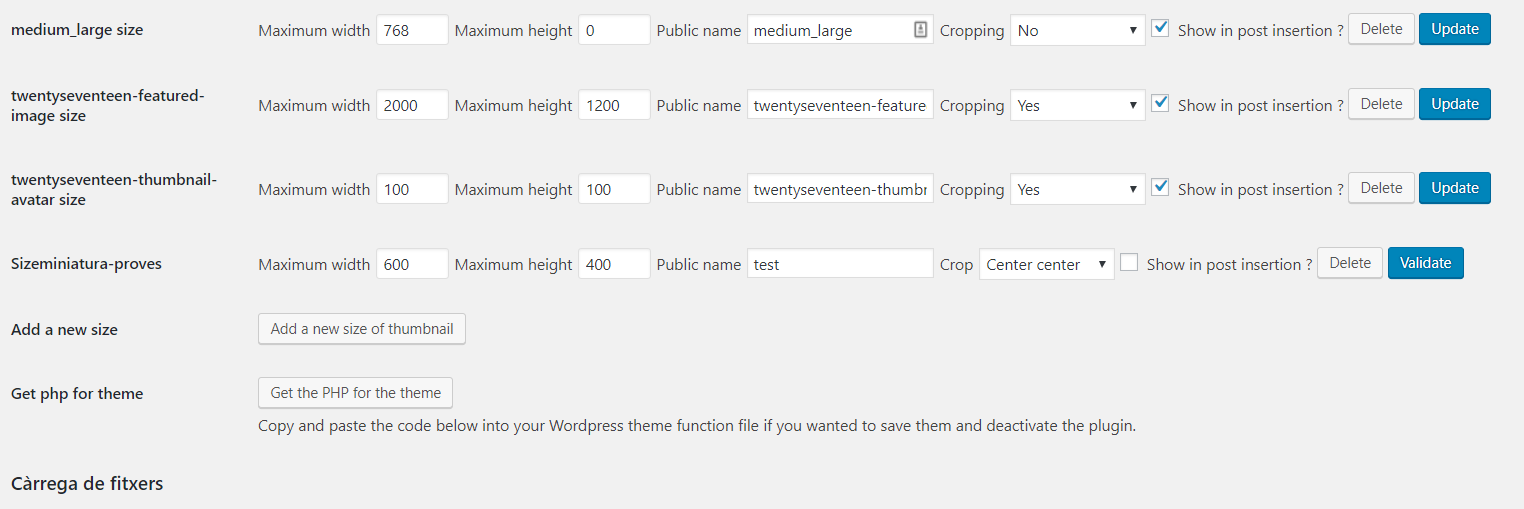
- Apareixerà una nova fila amb el títol seleccionat. Ara seleccioni l'amplada i l'alçada preferida. Faci servir la finestra "Nom públic" per seleccionar el nom que veurà en l'editor.

- L'element "Retallar" és molt important. Això defineix com es retallarà la imatge, on es tallarà i què es conservarà. L'opció més comuna "Centrar centre" marca el tall del centre de la imatge. No obstant això, depèn de vostè quin tall triï. Si, per exemple, sap que una part important de la imatge en el seu cas es troba regularment a la cantonada inferior dreta, seleccioni "A baix dreta".
- L'última opció és si la nova mida es mostrarà en l'editor, és a dir, si l'insereix en pàgines i articles. En el nostre cas, hem marcat l'element i hem fet clic al botó final "Validar".

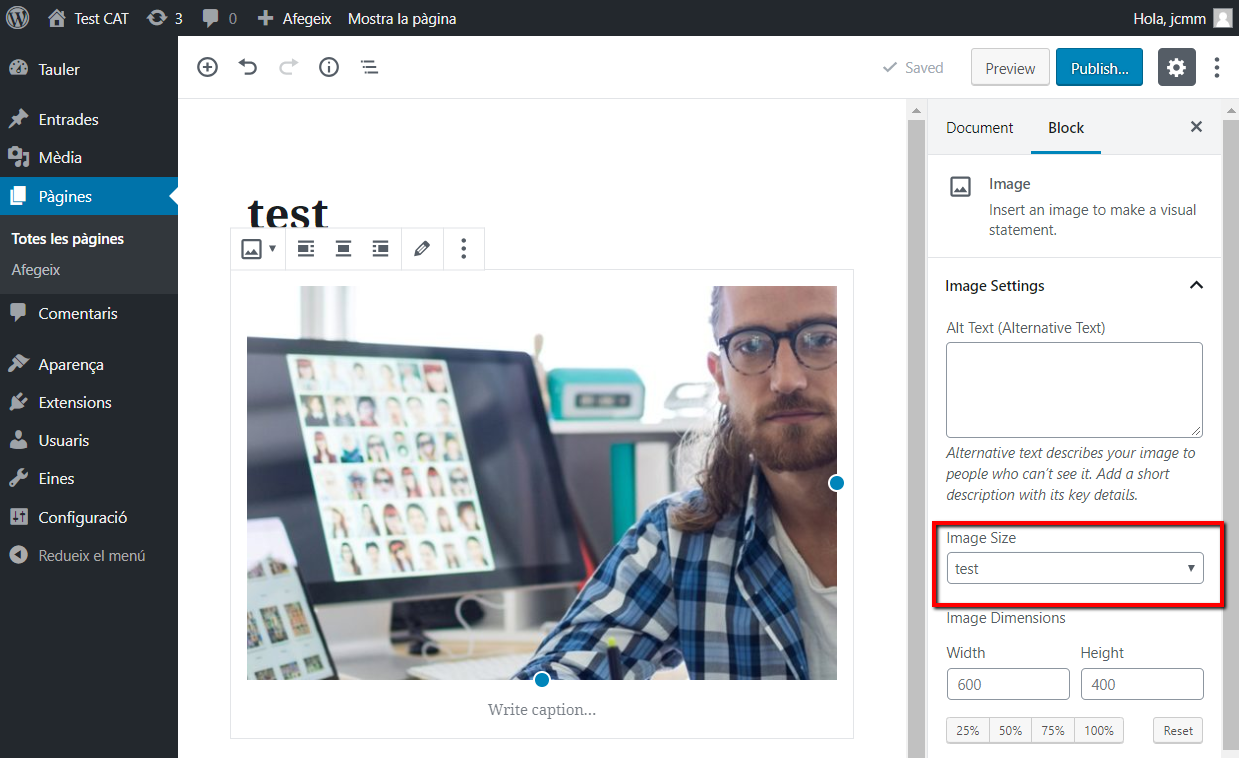
- Ara carregui una nova imatge i hauria de veure l'opció de inserir-la en una nova grandària en l'editor. Aquesta opció no estarà disponible encara per a imatges existents. Vegem ara com solucionar-ho.
Aquí pot veure que s'han afegit quatre mides d'imatge més que s'adapten millor al contingut i que corresponen a la plantilla de lloc a les quatre mides d'imatge originals.
Com regenerar retallades d'imatge?
Després de crear una nova mida d'imatge i retallada, pot observar que els arxius multimèdia que va carregar abans de crear una nova mida no es poden inserir en l'article o la pàgina en la nova mida. La raó és que totes les mides i retalls es generen en el moment en què es carrega la imatge. Els creadors del complement van pensar fins i tot en això i van incloure la funció de "Regeneració de miniatures".
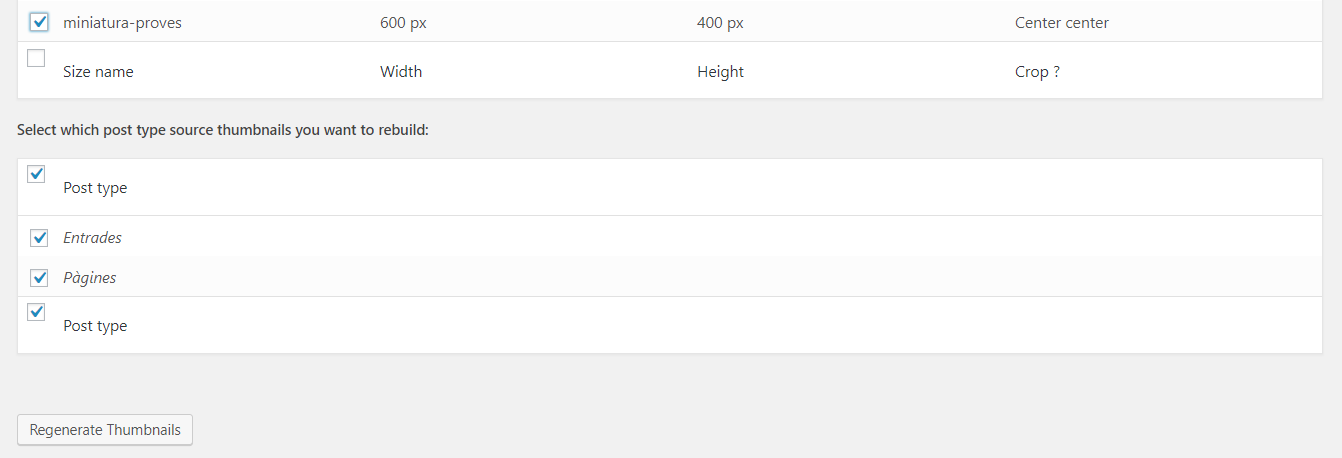
Pot trobar-la en la mateixa pàgina que per configurar les mides d'imatge al menú "Configuració"> "Mitjans". A la part inferior de la pàgina, podeu seleccionar quines mides d'imatge es regeneraran. Com a primera cosa, li recomanem que desactivi totes les grandàries fent clic a la primera casella. Després, només ha de seleccionar les dimensions recentment afegides creades al principi i fer clic al botó "Regenerar miniatures".

Es calcularà la quantitat de temps que es triga a generar les noves miniatures. Llavors només esperi fins que tot estigui acabat. Després de generar les vistes prèvies amb èxit, l'editor tindrà l'opció d'inserir una nova mida per a totes les imatges, incloses les carregades abans de crear la seva pròpia mida de vista prèvia.